[Weebly] 如何修改Weebly的CSS?
在 Weebly 中不同的元素可以方便我們編輯網頁,但它不是無所不能。所有相關的工具,如果不是自己開發,就一定有其限制。如果有客制化的調整還是必須返回原始的檔案來進行調整,此時就必須具有較多的專業知識了。如果您對於 HTML、CSS熟悉,以下我們說明一下基本找尋設定位置及方法。這裡以主版中內容的寬度為例:
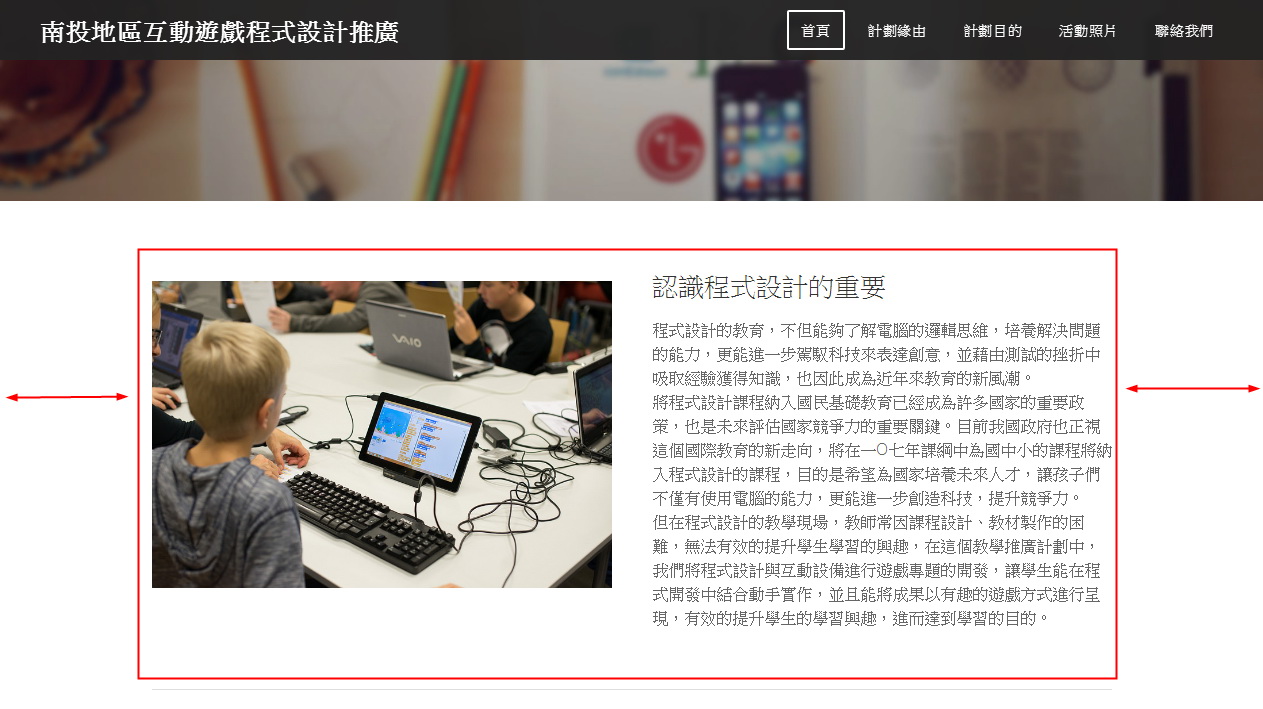
1. 建議您使用 Chrome,開啟您的網頁,如下圖我們發現下面的內容並沒有滿版,我們希望能將這個區域放大到與網頁同寬。基本上這樣的區域應是由一個標籤所圍繞。
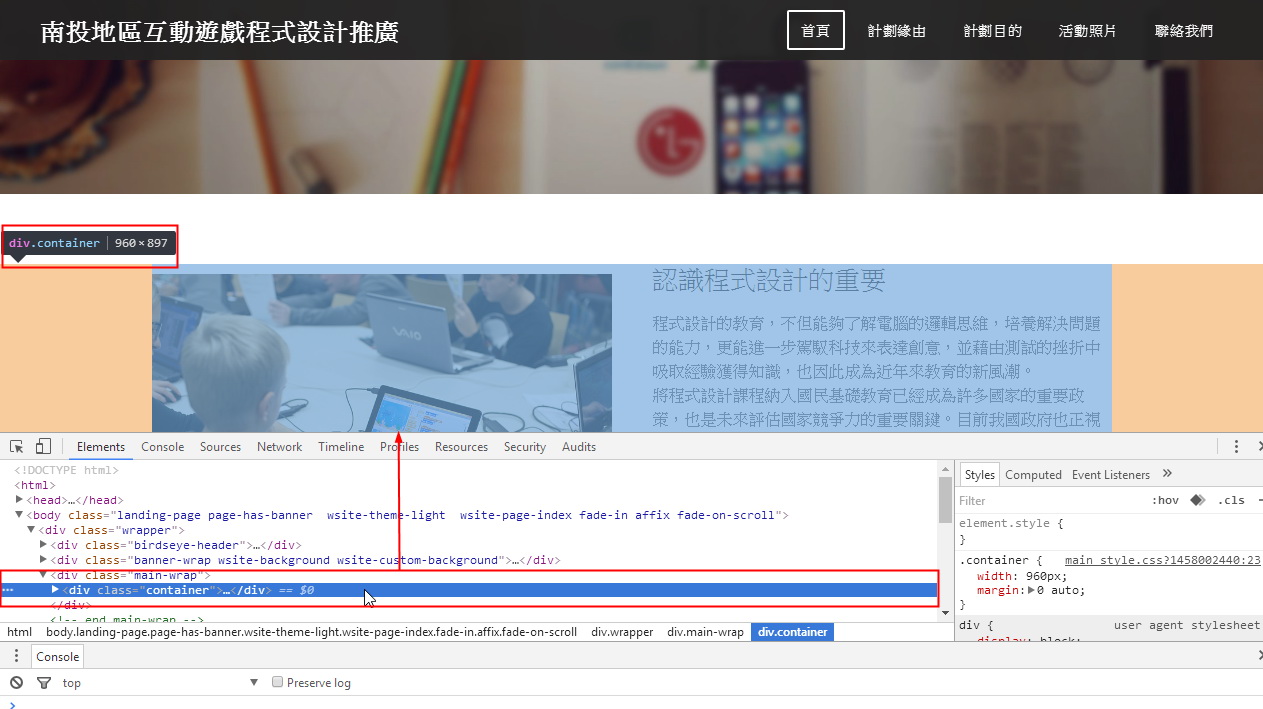
2. 接下來我們就是要找到這個環繞標籤的名稱,使用的CSS名稱。在 Chrome 提供了開發人員工具,請在頁面上按下右鍵選按檢查,或按快速鍵 [Ctrl+Shift+I]。

3. 當您在下方的選取標籤,您會發現上方的所屬的區域就會被標示起來,這裡我們選到其中的區域 class 為 cotainer,上面除了標示起中間的區域,也顯示了它的寬度為 960px,這就是我們要修改的地方。

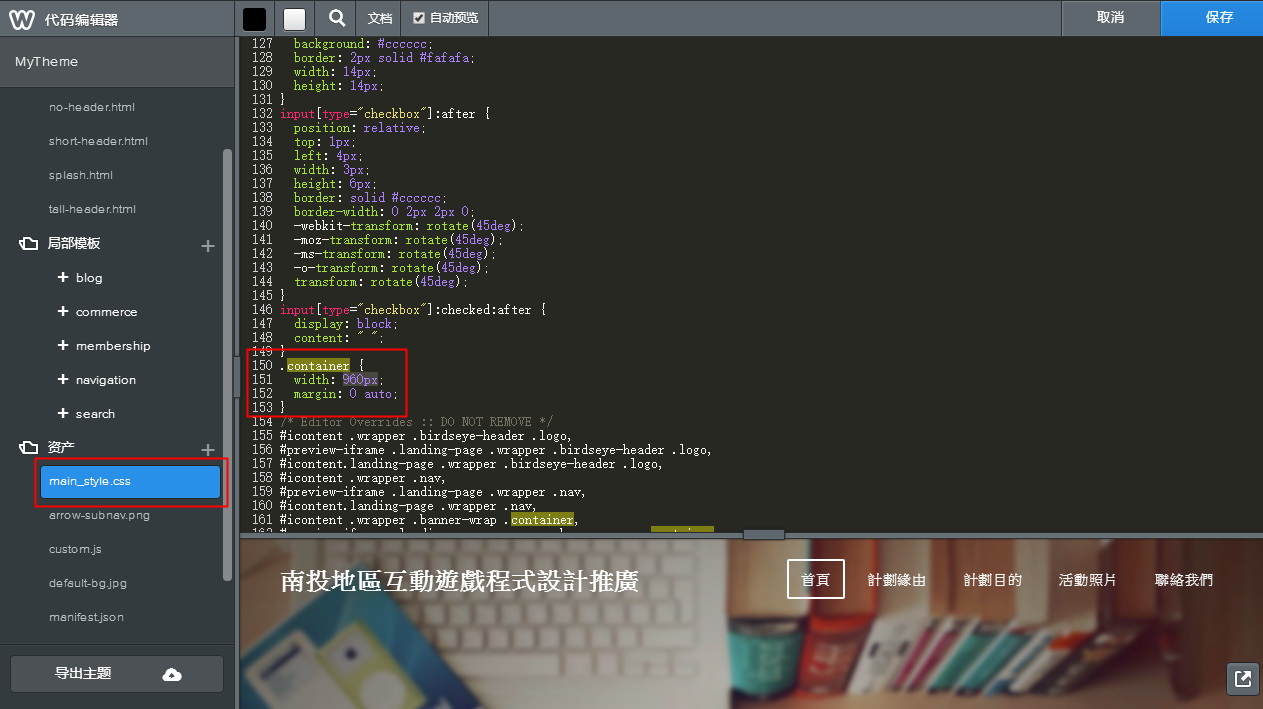
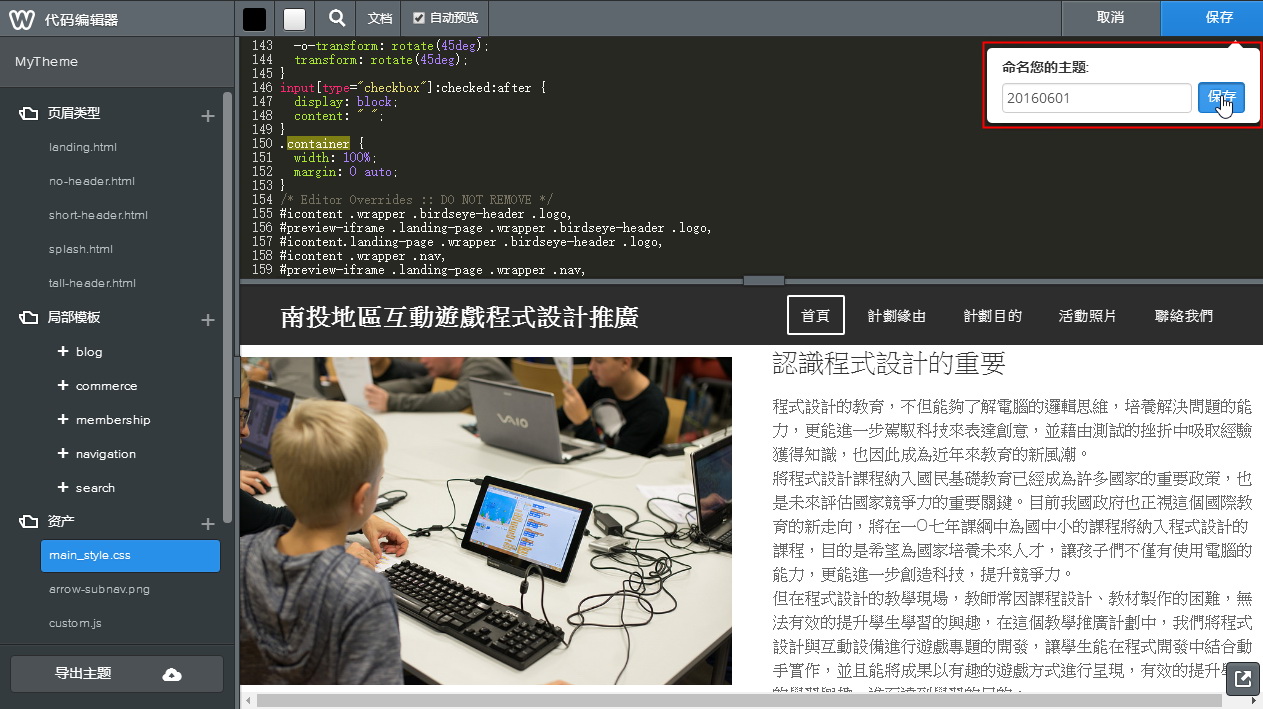
4. 回到 Weebly,進入網站編輯模式後,進入 [主題] 單元,再按左下角 [編輯HTML/CSS],請選取 main_style.css 進行編輯,請找到 class 的 container 的位置,它果然設定寬度為 960px。

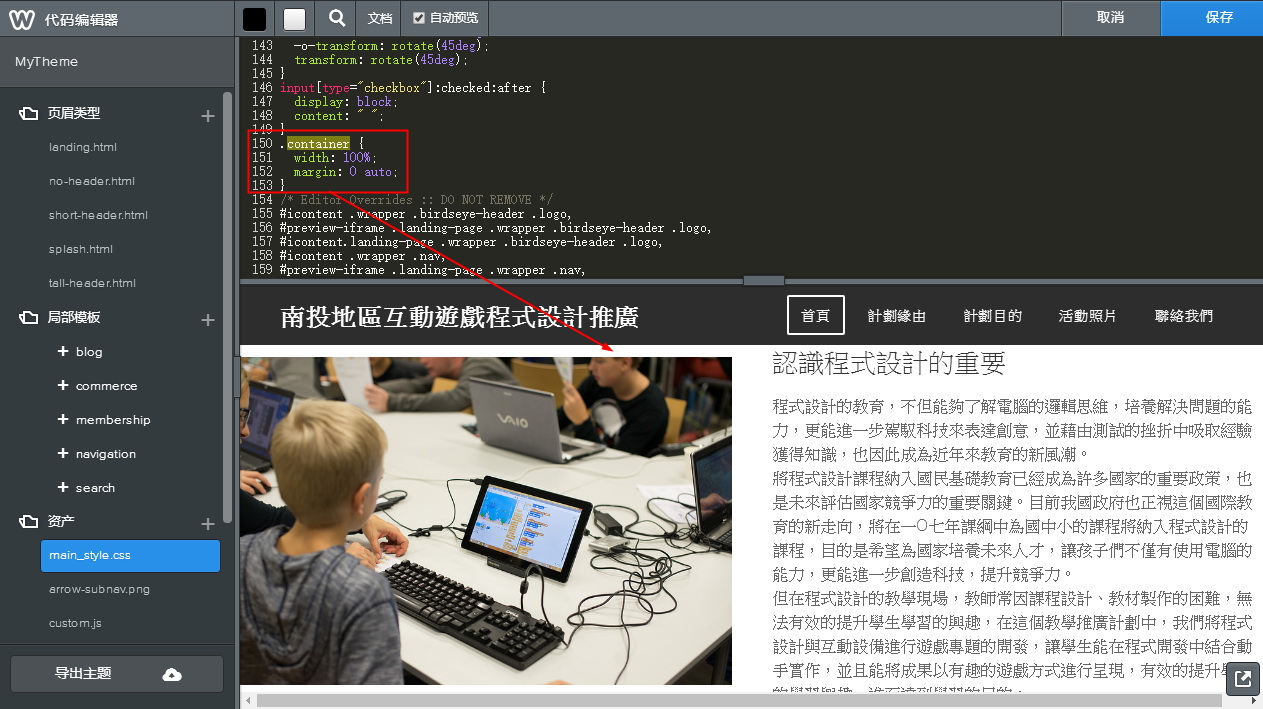
5. 請將 960px 修改為 100%,即能將這個區域拉成滿版。

6. 完成後請按[保存] ,並命名這個自訂的主題,最後再重新發佈。

7. 如下,網站中的內容就能接成與版面一樣寬。

[Weebly] 如何修改Weebly的CSS? 閱讀全文 »