[Windows] 如何在Windows10安裝免費模組讀取iPhone的HEIC格式的影片及圖片?
如果你是iPhone的使用者,不知道你是否遇過這個情況,當你將相簿裡的照片、影片傳到 Windows 中要編輯會發現電腦竟然無法辨識這些照片與影片!如下圖你會看到這張照片的副檔名是 HEIC,這什麼鬼?

[Windows] 如何在Windows10安裝免費模組讀取iPhone的HEIC格式的影片及圖片? 閱讀全文 »
如果你是iPhone的使用者,不知道你是否遇過這個情況,當你將相簿裡的照片、影片傳到 Windows 中要編輯會發現電腦竟然無法辨識這些照片與影片!如下圖你會看到這張照片的副檔名是 HEIC,這什麼鬼?

[Windows] 如何在Windows10安裝免費模組讀取iPhone的HEIC格式的影片及圖片? 閱讀全文 »

在現代人的日常生活或工作中,如果想要一切順利常要依賴電腦的順暢運作。為了讓這個條件成立,備份真的是使用電腦不能忽略的重要工作!在購置新電腦後許多人都習慣對這個系統環境進行一次完整的備份,過去很多人都習慣使用Ghost來備份整個系統。不過隨著電腦軟硬體的科技進步,系統備份的動作也越來越簡單,這裡我們將要介紹如使用 Windows 內建的備份功能,快速的備份整個Windows系統,十分的方便快速呢!
…[Windows] 不用Ghost,教你快速備份整個Windows系統 閱讀全文 »
如果您原來的資料庫是使用 Access,要如何將其中的資料表匯到 MySQL 當中呢? 如果您使用 Google 查詢或許會找到 bullzip 的 Access To MySQL (http://www.bullzip.com/download.php) 的工具,但我實測的結果,是無法正確解決幾個問題,一是編碼錯誤所造成的亂碼,另一個是不同資料庫之間的資料欄位定義。在一番奮鬥之後,終於成功完成工作,以下就快點將這個心得整理起來,分享給需要的朋友們。
…[MySQL] 如何將 Access 資料庫匯入 MySQL 閱讀全文 »
在 Python 中,我們常常要擷取字串中的某些部份,我們可以用 Slicing (分割) 的方式,其方法與串列中以索引來取值的方式很像。
…[Python] 擷取部份的字串:Slicing 閱讀全文 »
「為什麼這個檔案我用 Excel 開都是亂碼呢?要怎麼可以顯示成正常的文字啊?」同事看著電腦無助的問著我!
其實這個問題很常遇到,尤其是如果你使用 Excel 去開啟 CSV 檔時就很容易中槍。像是現在最流行的政府公開資料,很多資料來源都是 CSV 檔,當你要使用 Excel 開啟編輯時,就常會看到讓你不知所措的亂碼!
…
[EXCEL] Excel打開是亂碼?快速找回資料的最好方法! 閱讀全文 »
過去在開發App時,Web客戶端元件大部份都以Get的方式進行值的傳遞。那可以用POST嗎?以下簡單的範例,我們將使用Web客戶端元件以POST的方式傳值給一個PHP程式,然後再返回結果顯示在App中。
…[App Inventor] Web客戶端元件 POST 傳值的使用方式 閱讀全文 »
許多人都喜歡研究 App Inventor 2 中的專題:「來去台北住一晚」,因為其中使用到公開資料與 json 解析。不過因為公開資料都是由特訂單位來發佈,也就是資料來源必須依靠他人,一但維護單位的資料結構、欄位與是來源位址有變,也就會影響到 App 的操作。開發者要時時針對來源內容進行檢查,並進行適當的修正。
會這樣開場也就是告訴讀者,來去台北住一晚的資料來源不見了。唉 … …
[App Inventor] 來去台北住一晚範例更新 閱讀全文 »
在 Weebly 中不同的元素可以方便我們編輯網頁,但它不是無所不能。所有相關的工具,如果不是自己開發,就一定有其限制。如果有客制化的調整還是必須返回原始的檔案來進行調整,此時就必須具有較多的專業知識了。如果您對於 HTML、CSS熟悉,以下我們說明一下基本找尋設定位置及方法。這裡以主版中內容的寬度為例:
1. 建議您使用 Chrome,開啟您的網頁,如下圖我們發現下面的內容並沒有滿版,我們希望能將這個區域放大到與網頁同寬。基本上這樣的區域應是由一個標籤所圍繞。
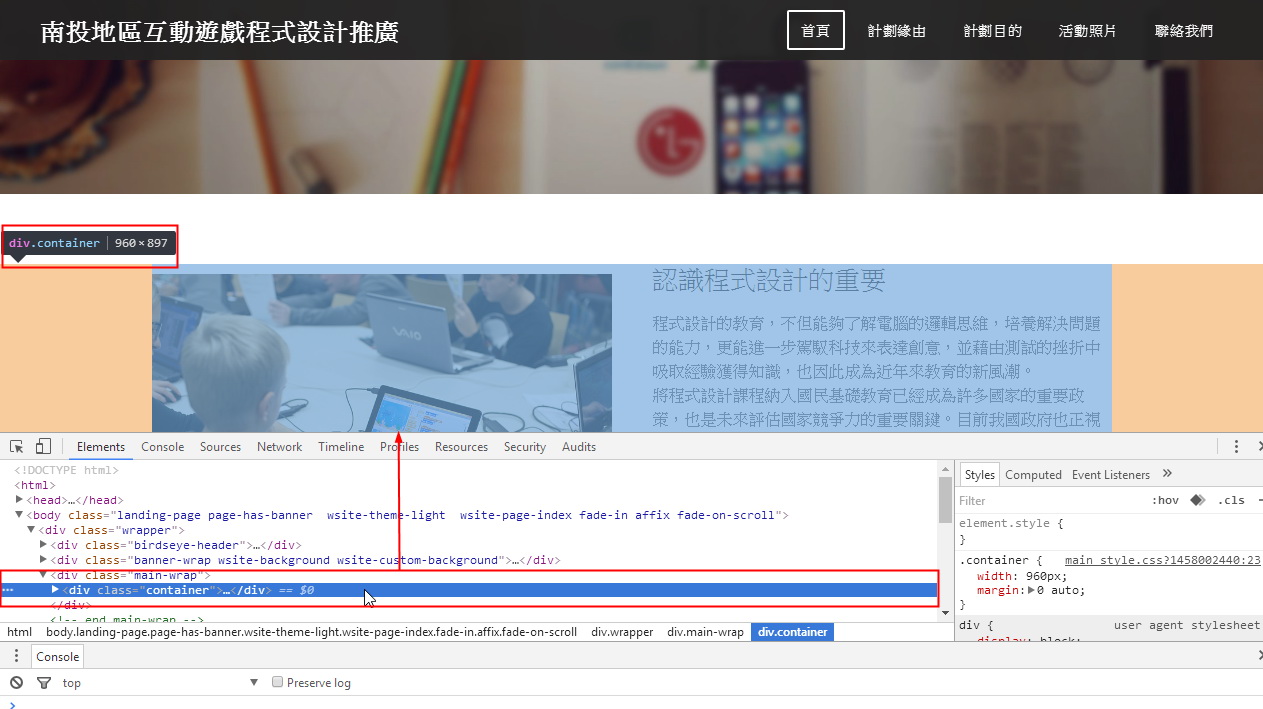
2. 接下來我們就是要找到這個環繞標籤的名稱,使用的CSS名稱。在 Chrome 提供了開發人員工具,請在頁面上按下右鍵選按檢查,或按快速鍵 [Ctrl+Shift+I]。

3. 當您在下方的選取標籤,您會發現上方的所屬的區域就會被標示起來,這裡我們選到其中的區域 class 為 cotainer,上面除了標示起中間的區域,也顯示了它的寬度為 960px,這就是我們要修改的地方。

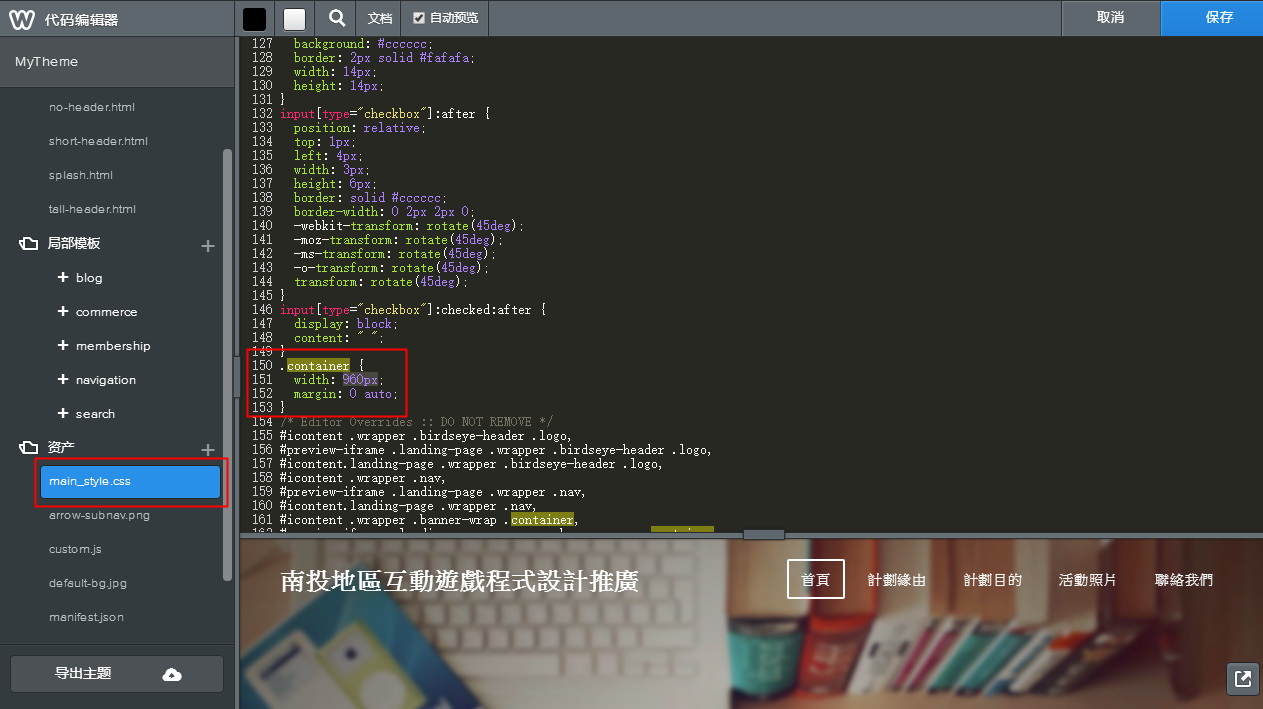
4. 回到 Weebly,進入網站編輯模式後,進入 [主題] 單元,再按左下角 [編輯HTML/CSS],請選取 main_style.css 進行編輯,請找到 class 的 container 的位置,它果然設定寬度為 960px。

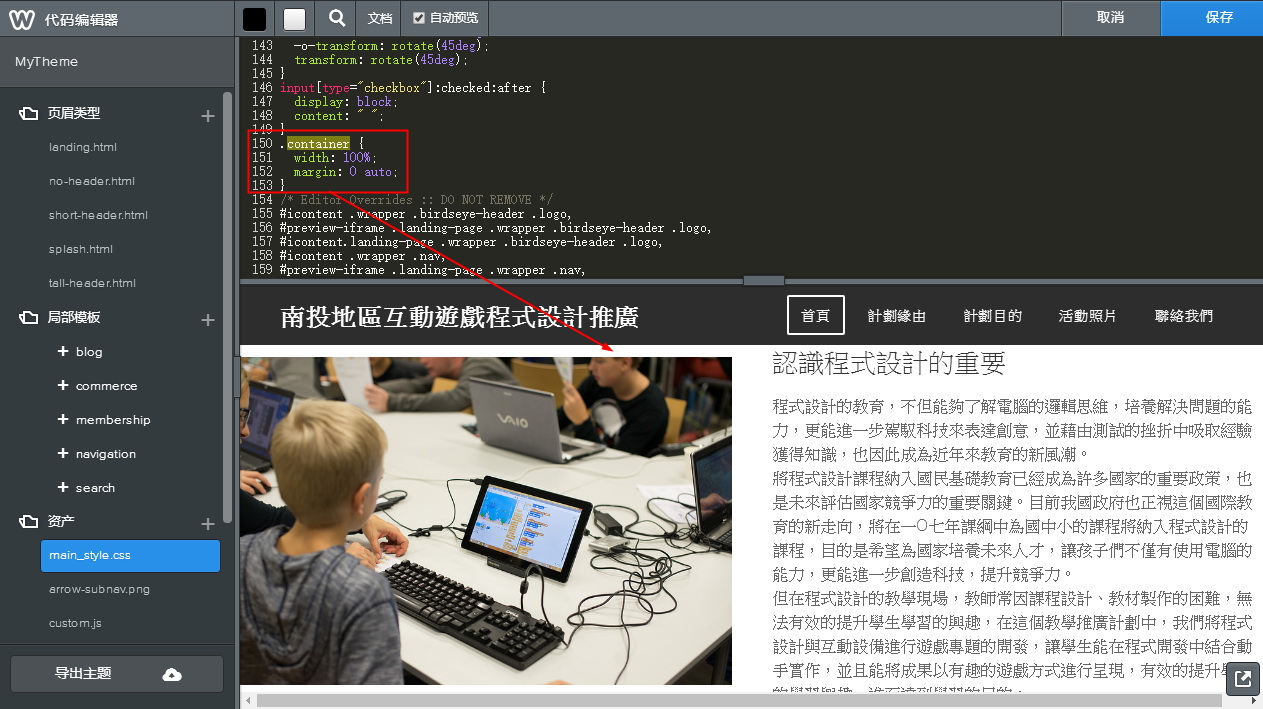
5. 請將 960px 修改為 100%,即能將這個區域拉成滿版。

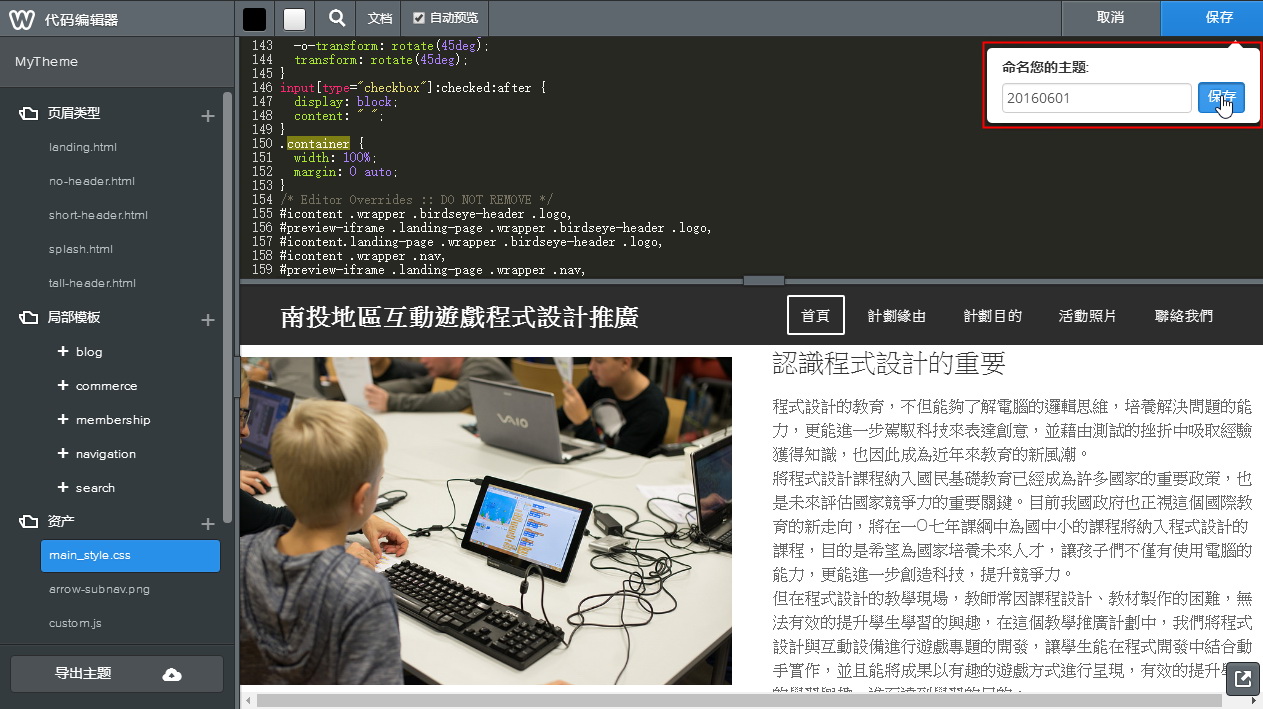
6. 完成後請按[保存] ,並命名這個自訂的主題,最後再重新發佈。

7. 如下,網站中的內容就能接成與版面一樣寬。

[Weebly] 如何修改Weebly的CSS? 閱讀全文 »
如果我們希望網站不要被搜尋網站收錄,例如網站屬於私人或是私密的內容,可以在網站的根目錄放置一個robot.txt來設定。robots.txt 檔案位於網站根目錄,能夠向搜尋引擎檢索器表明不希望檢索器存取的網站內容。但如果使用不當,很可能讓整個網站被搜尋引擎拒絕! …
[Weebly] 修正因為robots.txt而讓網站被搜尋網站拒絕的問題 閱讀全文 »
應用程式的資料除了儲存在本機的 微資料庫 外, App Inventor 2 還提供了一個雲端共用的 網路微資料庫,這個元件可以讓你連結Google App Engine,將資料儲存在網路伺服器上,進而達到資料連線、儲存,甚至是分享的效果。
預設共用的 網路微資料庫 網址是「http://appinvtinywebdb.appspot.com」,它的限制是只能儲存 1000 筆資料。但若是所有開發的人都共用這個資料庫,只要程式中的標籤與他人重複就可能清掉別人的資料,是相當危險的。我們建議您在開發時還是要自己申請 Google App Engine,設置屬於自己的資料庫。
…
[App Inventor] 在Google App Engine 架設網路伺服器(TinyWebDB) 閱讀全文 »