在 App Inventor 中如果要由輸入的文字產生 QR Code,必須依靠 Google Api 來達成,實現的方式也非常簡單。您只要在版面配置頁面中加入一個 image 元件,將它的 Picture 屬性設定為 Google Api 產生圖片的網址即可。本來這個方法說來又簡單,又完美,但是如果您輸入的內容有中文的話,您會發現一切都變了調,因為產生的 QR Code 掃瞄的結果會變成亂碼,這該怎麼辦呢?
基本格式
首先我們來了解一下,若要產生由文字產生 QR Code,可以藉由以下網址,格式如下:
https://chart.googleapis.com/chart?cht=qr&chs=產生尺寸&choe=編碼&chl=顯示內容
例如我們要產生一個 150X150, UTF-8 編碼, 內容為「Hello World」的 QR Code 圖片,網址如下:
https://chart.googleapis.com/chart?cht=qr&chs=150×150&choe=UTF-8&chl=Hello World
產生問題
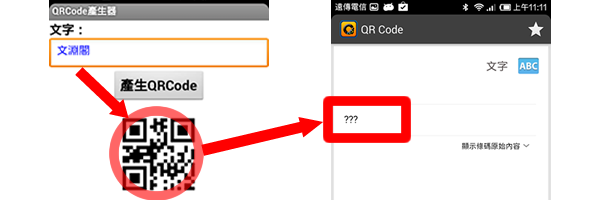
在 App Inventor 中的我們只要將這個網址設定為 image 元件的 Picture 屬性即可在 App 顯示 QR Code 圖片。不過這個方式僅在顯示內容是英文、數字及符號時是用有的,若內容是中文,掃瞄後的結果就是「?」了!
解決方法
解決的方式,其實有二種,分別要用到 Web 及 WebViewer 元件:
使用 Web 元件
在這個地方我們可以很明顯的發現,這個問題的主因是無法將中文加入網址編碼。在 Web 元件中有一個處理網址編碼的拼塊叫 UriEncode,就可以巧妙地在這裡發揮效果。
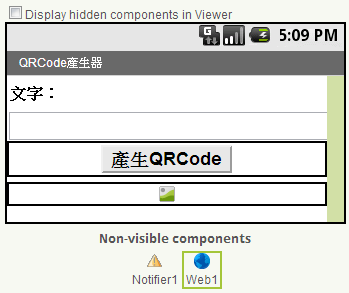
1. 回到原來的範例,我們在版面配置區域加入一個 Web 元件。
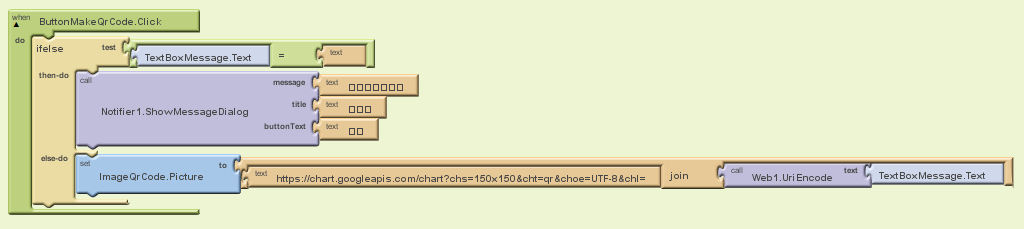
2. 接著進入拼塊編輯頁面,將原來設定取得文字方塊值的拼塊,加入 Web.UriEncode 的拼塊即可!
使用 WebViewer 元件
就是不使用 image 元件來顯示 QR Code 圖片,而是使用 WebViewer 元件。
1. 回到原來的範例,我們在版面配置區域將原來的 Image 元件換成一個 WebViewer 元件。
2. 接著進入拼塊編輯頁面,設定該 WebViewer.GoToUrl 的值為顯示 QR Code 的網址,如此一來就可以正確顯示中文的 QR Code 圖片了!請馬上試看看吧!
延伸閱讀

手機應用程式設計超簡單-App Inventor專題特訓班
http://www.e-happy.com.tw/indexbookshow.asp?bid=227





不好意思, 目前這個遺憾並沒有正式的解決方法, 我們也一直在尋找, 如果您有找到的話, 也請您與我們分享.
您好~本人是app開發新手~也是閱讀了貴公司書籍後開發了幾隻app,但是現在遇到一個問題想向您請教~由於在app inverer中project name是必須使用英文與數字~不可以使用中文的~因此生成的apk檔案安裝到手機上去後~app顯示的會是原本的專案名稱~如果希望他安裝上去的時候顯示的是中文~請問是否有好的解決方法呢?~感謝您
很抱歉, 在App中是不能的.
可以直接選拼塊用快速鍵 Ctrl+C, Ctrl+V 來複製貼上, 不過不能跨Page或是Project喔!
您好,讀了貴公司的書籍後讓APP能力增加了不少!
想請問App Inventor的區塊操控十分複雜,
有時候要拖拉類似的區塊真的非常繁瑣。
不知道有沒有複製貼上的快捷功能可以使用呢?
謝謝!
請問完成的webviewer可否存成圖檔呢?