網頁設計的學習,最重要的就是想要將成品放在一個空間上呈現,雖然現在免費的空間不少,但是申請設定再上傳,有時候還真是麻煩。我們可不可以把早就用到熟爛的 Google Drive 雲端空間當作是網頁伺服器,將作品放在上面就能讓其他人瀏覽呢?當然可以啦,就跟著茶米的操作,一起來完成這個動作吧!
上傳網頁檔案到 Google Drive 雲端空間
- 首先請您將要上傳的網頁整理到一個資料夾之中,這樣可以方便上傳。
- 開啟瀏覽器進入你自己的 Google Drive,將準備好的資料夾上傳到 我的雲端硬碟 的根目錄,注意,一定要放在 Google Drive 雲端硬碟 的根目錄喔!


設定 Google Drive 資料夾分享權限
接著請跟著以下的步驟設定資料夾權限:
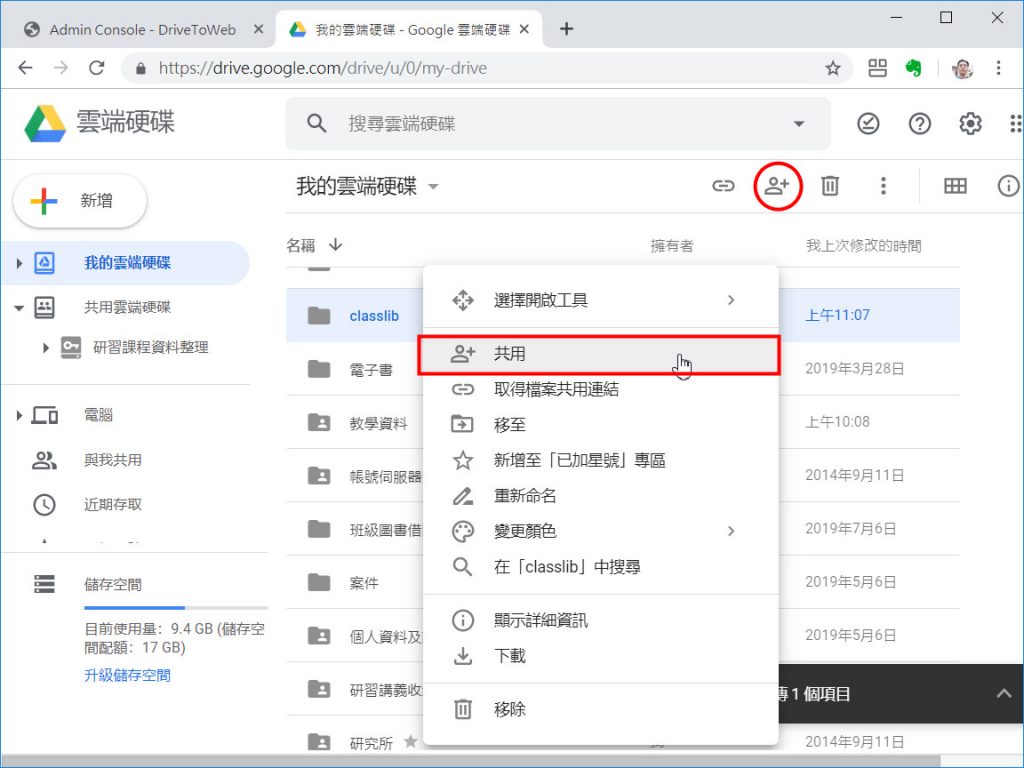
- 選擇剛才上傳的資料夾,按下右鍵後選取快顯功能表的 [共用],或按右上角的共用圖示。

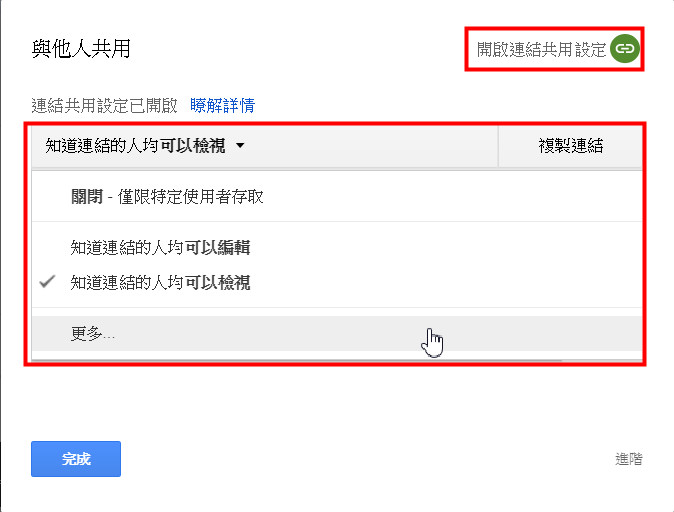
- 在對話方塊按右上角 [開啟連結共用設定],接著拉開中間的選項來調整權限,按 [更多]。
- 將權限調整為 [開啟-公開在網路上],最後儲存,即完成檔案的上傳及分享。
加入及設定 DriveToWeb 服務
一、產生網站的網址
接著就要利用 DriveToWeb 的服務,把 Google Drive 雲端分享的資料夾化為網頁伺服器了!設定十分方便,請跟著我們一起做喔!
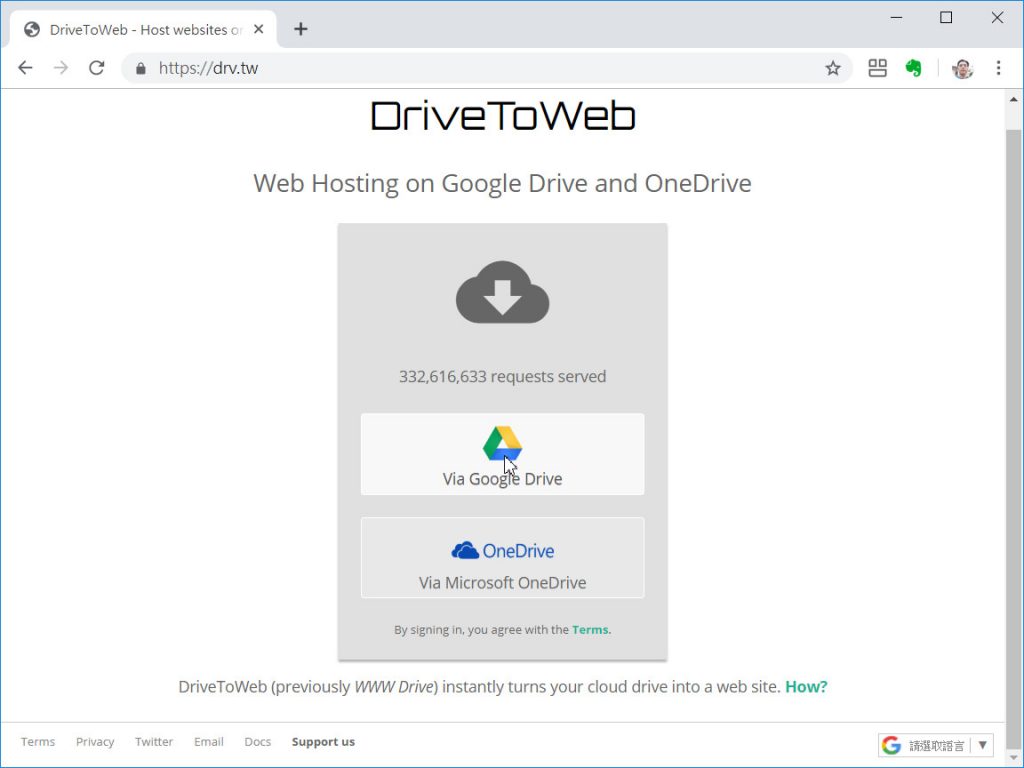
- 請由 https://drv.tw 網頁進入 DriveToWeb 的服務首頁,目前這個服務支援 Google Drive 及 One Drive。
- 請按下 Via Google Drive 按鈕,進入設定畫面。
- 接著會進入 Google 登入的畫面,請選取要使用服務的帳號,這個帳號也就是你使用Google Drive 的帳號喔!最後按 [允許] 鈕啟動服務。
- 進入 DriveToWeb 的服務的管理畫面,在 Your Web Page 的區域中開始會去找你雲端硬碟根目錄下有分享資料夾中有 HTML 網頁的檔案,這個需要一點時間。
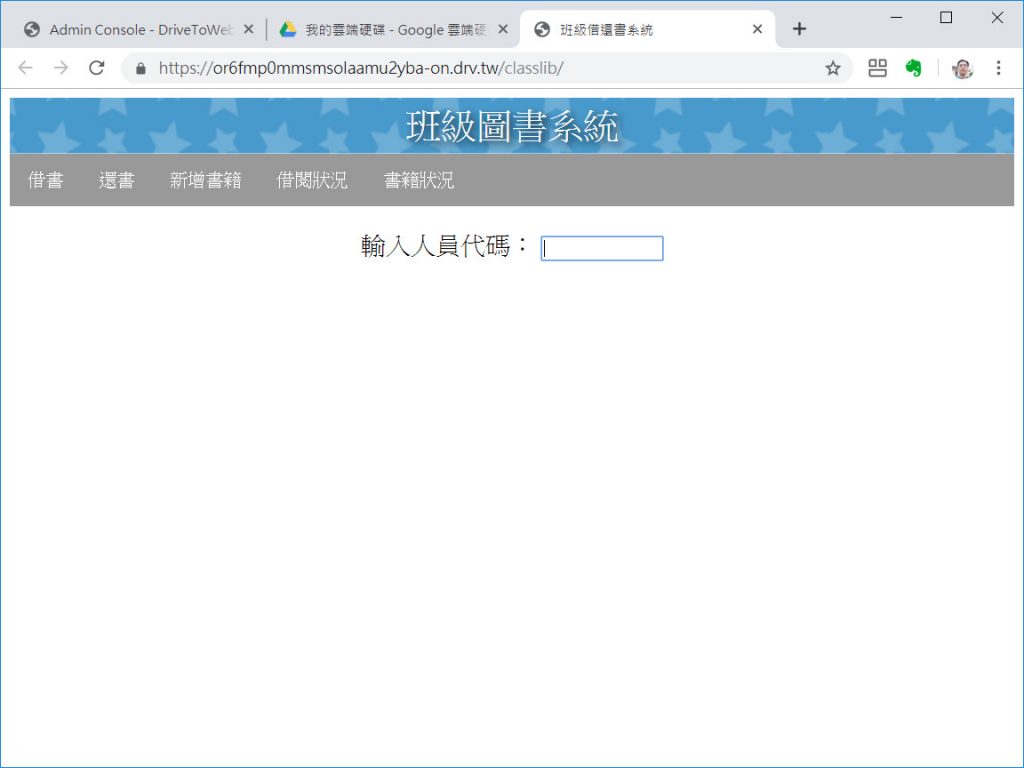
- 整理完畢之後,你可以看一下內容,如下圖就找到剛才所分享的資料夾,以及之下的HTML檔案,而服務已經成功的轉為可以連結的網址。例如我們示範的網站所產生的網址是:
https://or6fmp0mmsmsolaamu2yba-on.drv.tw/classlib/
二、用帳號規則設定來產生網址
除了在管理畫面來等待它產生網址之外,其實 DriveToWeb 的網址的格式如下:
https://drv.tw/~[username]/[drive]/[path]
- [username]:使用服務的Google郵件帳號
- [drive]: Google Drive 請用”gd”, OneDrive 請用”od”
- [path]:你分享的資料夾名稱。
例如我的帳號是 edreamer@gmail.com,用的是 Google Drive,資料夾為 classlib,所以網址就為:
https://drv.tw/~edreamer@gmail.com/gd/classlib
三、其他設定
其實如果你有申請網域,是可以自訂網址的名稱,不過這個有些進階,歡迎您可以參考 DriveToWeb 的官方網頁說明。
但因為它所產生的網域太長,建議您可以申請一個 的短網址,並且自訂一下網址內容,就能為你的網址打造成一個又短、又好記的絕妙連結了! (你可以試試 /classlib)

這個服務是不是很棒呢!如果你不知道要找哪個地方放置你的靜態網站,不妨就來試試這個服務吧,把你的 Google Drive 雲端硬碟變成你的網站伺服器吧!